The 3D Visualization Studio allows you to configure assets, materials, elements and light settings.
Skip to...
Before you begin
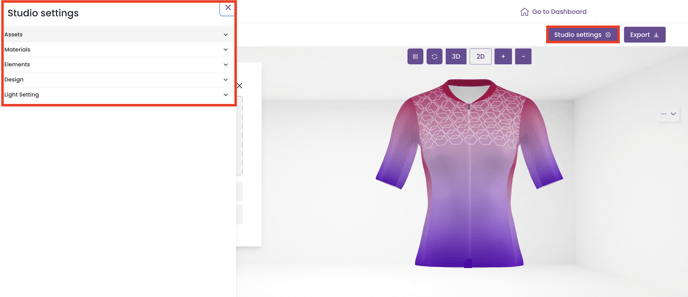
Navigate to studio settings. Studio settings allow you to configure the 3D Visualization Studio. Upload 3D models with simple drag-and-drop and configure assets, materials, elements, design, placeholder and design steps here.

Getting started
There are two ways to access the Design Studio.
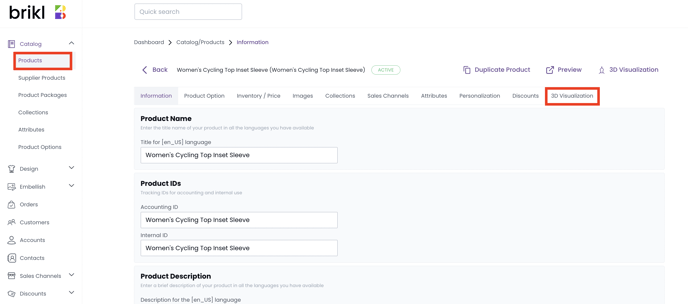
1. Navigate to the Catalog tab and then Products. Select a product and click on the 3D Visualization tab.
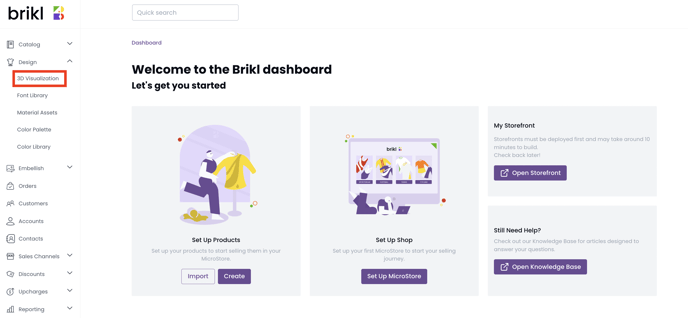
2. Go to the Design tab, and select 3D Visualization. Select the product from the dropdown menu in the Studio.

Assets
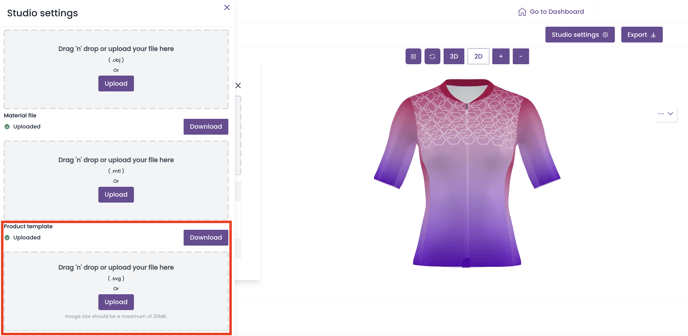
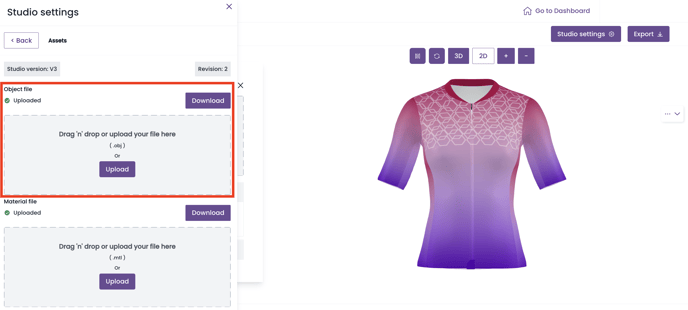
Your 3D model files are located in the 3D Visualization Studio under Studio Settings > Assets. A 3D model consists of three files: OBJ, MTL and UV map. All three files are required for a correct 3D rendering. In addition, you will find an 'object preview' and a 'background' option.
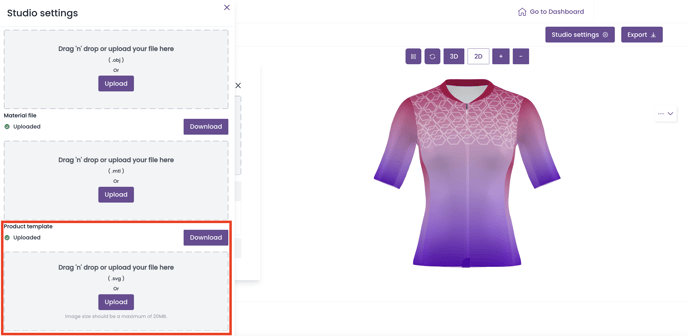
Product Template
The product template is a print-ready SVG file with a fixed pattern layout. The product template can be used as the base for creating a design.
Product templates are also referred to as UV maps. A UV map is a flat, 2D representation of the surface of a 3D model.

Object file
The OBJ format is a universal 3D model format that is widely used and supported by the 3D image editing industry.
An OBJ (object) file is a standard 3D image format that can be exported and opened by various 3D image editing programs. It contains a three-dimensional object, which includes 3D coordinates, texture maps, polygonal faces, and other object information.

Material file
An MTL (material) file is a material settings file used by 3D object editing applications.
For each OBJ file, you can upload a Material Template Library (.MTL) file. A material library file describes how textures are applied to the object.

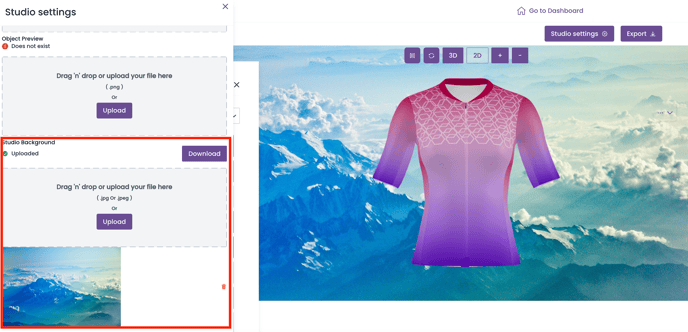
Object preview
An object preview is an image of the 3D model, based on a white design.
Background
Change the background of your Design Studio by uploading a JPG image. Backgrounds are responsive with the anchor on the right hand side of your Design Studio. For example, if you add a logo to your background, the positioning will be fixed on the right hand side as you resize the screen.

Backgrounds in your 3D Visualization Studio must be set up on a product level.
Designs
Navigate to Studio Settings > Designs. A blank 3D model will be uploaded by Brikl. This 3D model will be used to overlay 2D flat sketches.
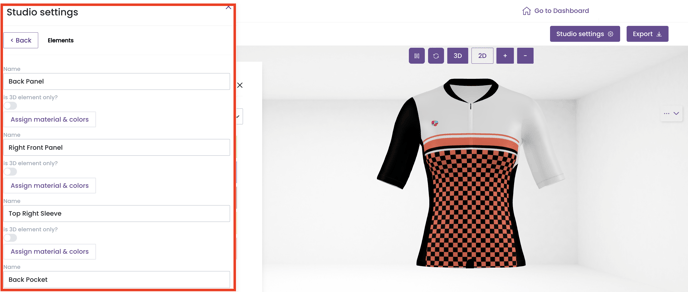
Elements
Navigate to Studio Settings > Elements.
The Elements tab is used to assign color palettes to elements that are part of the 3D model, but that are not part of the UV map.
An example is a garment zipper. Zippers are not part of the heat map (since they are not part of the production pattern or print file), but they are part of the 3D model.
Enable or disable elements and assign a color palette to them.

Materials
Materials or normal maps are used to show small details like wrinkles or bumps without having to add those details into the 3D model. This keeps the polygon count low and the file size as a result.
Normal maps can be uploaded as a PNG or JPEG file in the material assets library, and linked to the corresponding part of your model.
Normal maps are created and uploaded by Brikl as part of our digitization service. Contact Brikl for more information on this.
