You can personalize the look and feel of your MicroStore or team store by updating the branding and adding content.
Skip to...
Add graphics, text, and video to your MicroStore
Adding a size chart to your MicroStore
The terms team store, group stores, and MicroStores may be used interchangeably throughout this article but all refer to the same thing. Read more about this here.
Branding your MicroStore
The header and homepage of a MicroStore cannot be adjusted but you can personalize the look and feel of your store by adjusting the header color, and adding banners and logos.
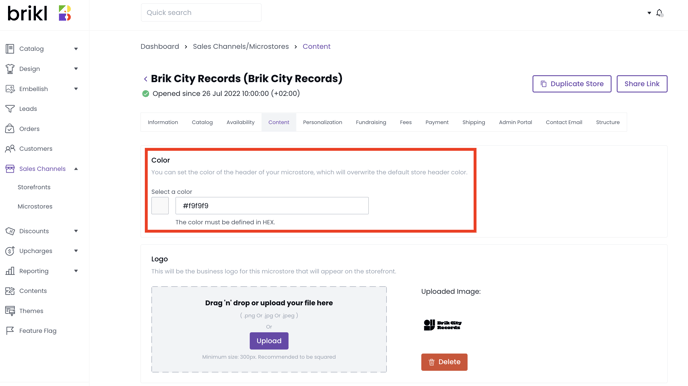
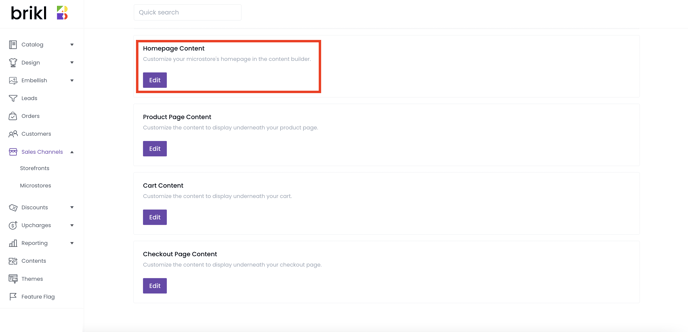
Simply head to your dashboard then MicroStores > Content.
- Change the color of the header: The color must be defined in HEX.
- Add a team logo to the header: The logo will appear in the top center of your header. If you do not upload a team logo, the 'shop logo' will appear in the center, and the text 'Home' will appear in the left corner.

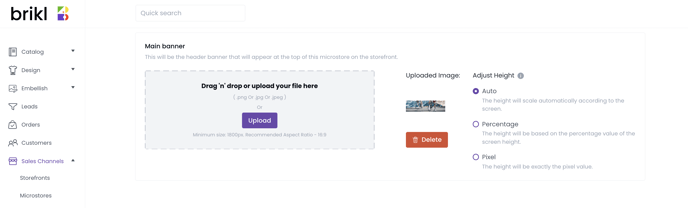
- Add a banner image to the homepage. The banner will appear on the top of your team store homepage.
- Banners ideally should be 1800px (16:9) and can be any file size.
- Banner height can be adjusted for your MicroStore as a percentage or defined in the number of pixels.

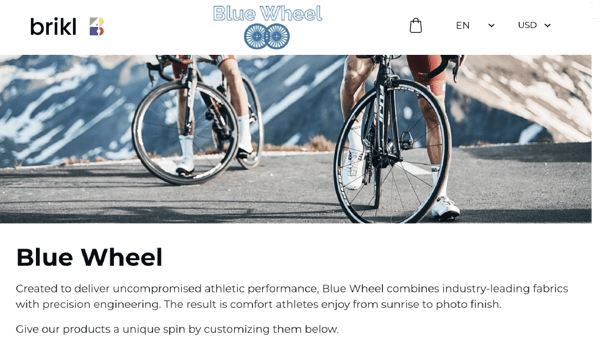
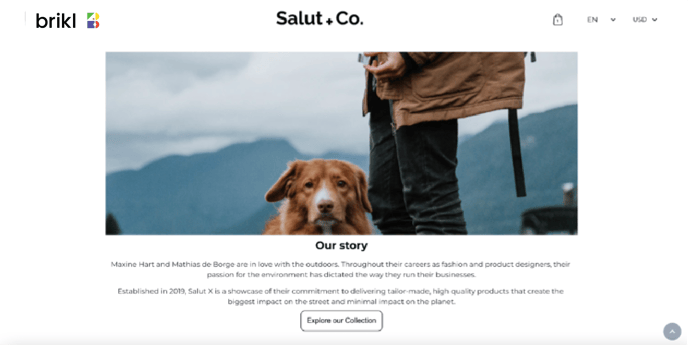
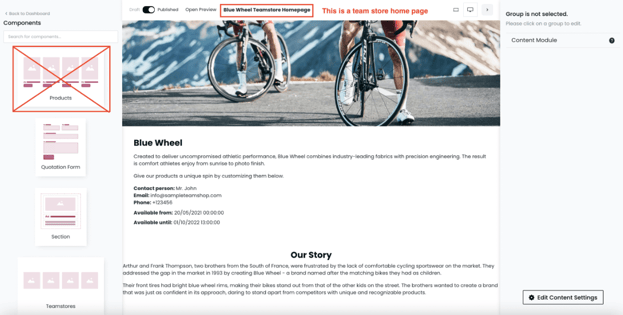
MicroStore example:
Add graphics, text, and video to your MicroStore
Brikl's content builder allows you to add content like graphics, videos, text, and more to your team store or MicroStore pages using an intuitive drag-and-drop editor.
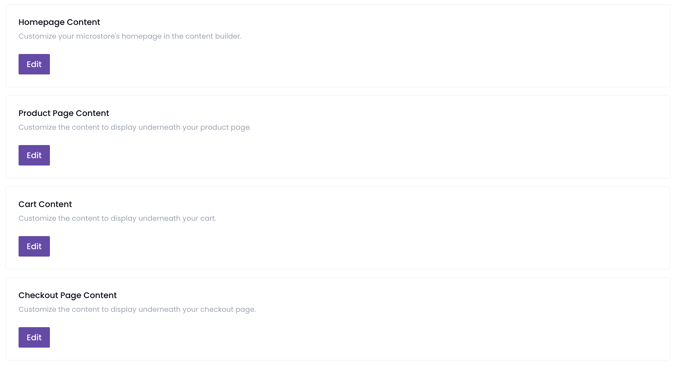
Go to your dashboard, then MicroStores > Content.
Add content to the homepage, product page, cart page, or checkout pages. The content will appear at the bottom of the page, below the default page layout.
The layout and design of the homepage, product page, cart page, and checkout page are defined by Brikl and can't be changed.
The content builder allows you to add content, not change the default layout or design.

MicroStore example:
After editing your pages for the first time, you can select one of two entry points to make any further edits to your content:
- Dashboard > Sales channels > MicroStores > Content
- Dashboard > Content > (select your MicroStore) > Edit
While you can add products, product packages, and collections using the content builder, we strongly recommend you NOT to do so.
Products, packages, and collections are best added as part of your MicroStore set up.

Adding a size chart to your MicroStore
There are four ways to add a size chart to your MicroStore pages.
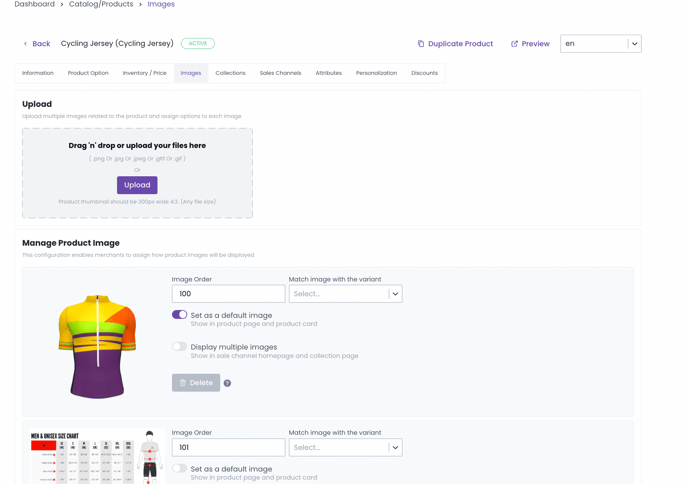
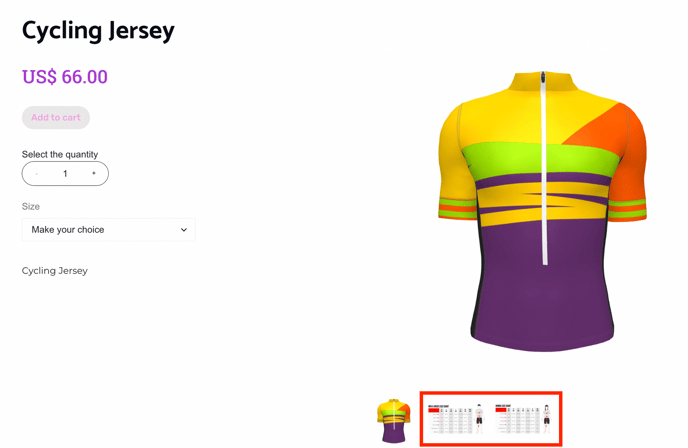
1. Add the size chart to the image library of your product page
- Go to Dashboard > MicroStores > Catalog > (Select a product):

- MicroStore view:

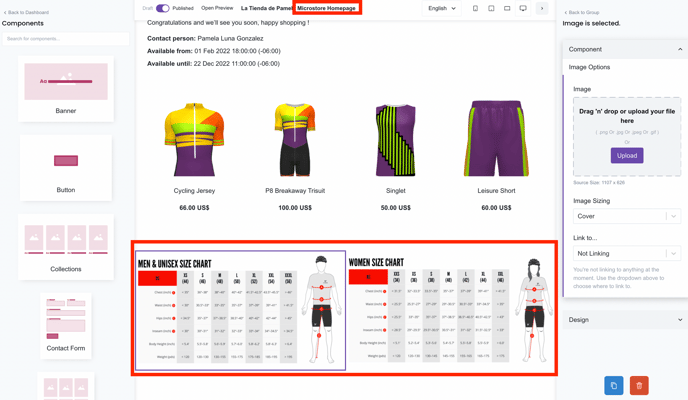
2. Add an image component to your MicroStore homepage with the Content Builder
Brikl's content builder allows you to add content like images to your MicroStore homepage. Read more here.
Go to your dashboard, then MicroStores > Content.

Add an image component to your MicroStore homepage:

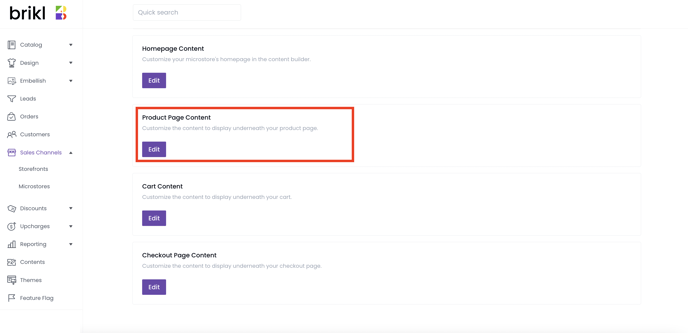
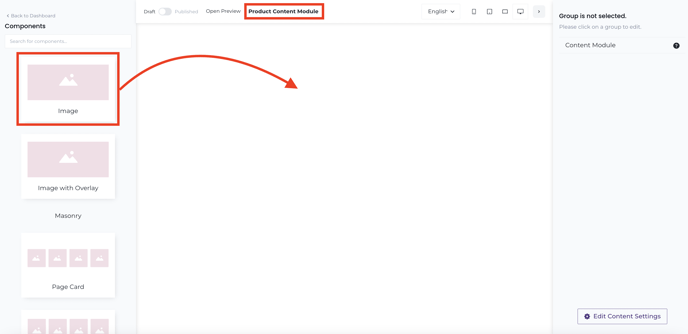
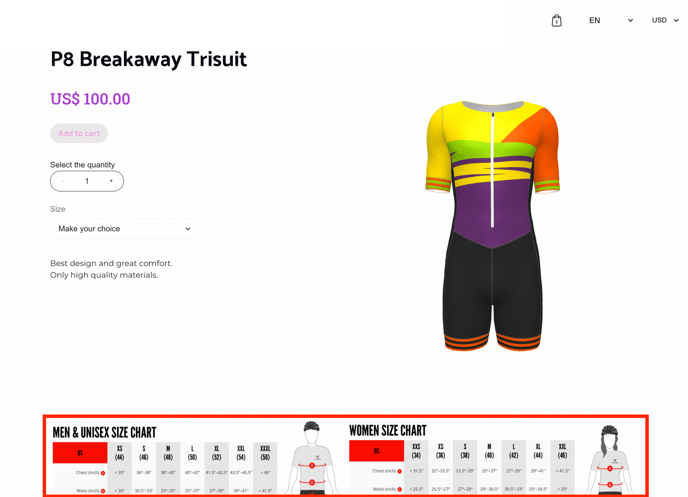
3. Add an image component to your Microstore product page with the Content Builder
Brikl's content builder allows you to add content like images to your MicroStore product page. Read more here.
Go to your dashboard, then MicroStores > Content.

Add an image component to your MicroStore product page:


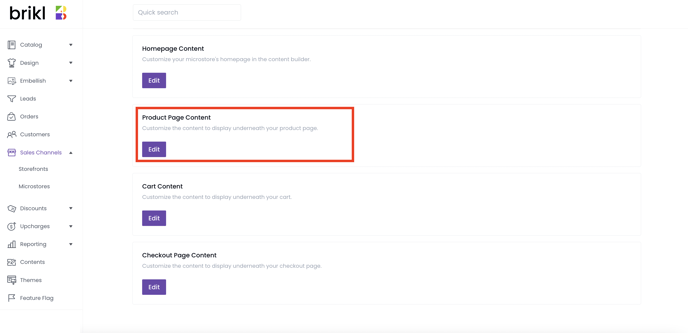
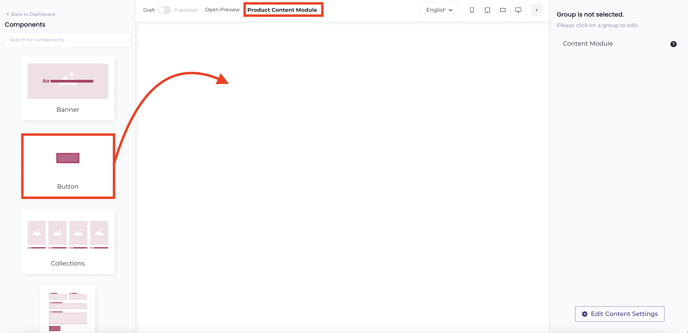
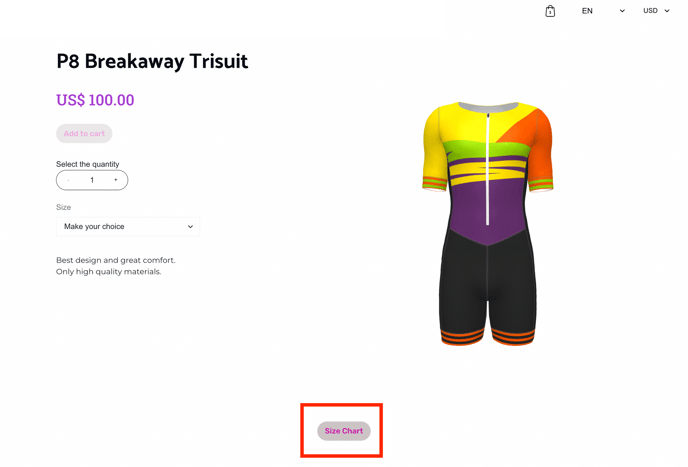
4. Add a button component to the product page which can be linked to another page or an external site
Brikl's content builder allows you to add buttons to your MicroStore product page. Read more here.
The button link will be the same across all product pages.
Go to your dashboard, then MicroStores > Content.

Add a button component to your MicroStore product page:


Updating your header
The layout of the header on an internal MicroStores can't be adjusted, but you can add the team store logo and change the background color. Read more about this here.
The shop logo can be updated in Sales Channel > Storefront > Content.
The default header consists of the following:
- Your shop logo located on the top left.
- Your MicroStore logo will be in the center.
- The shopping cart icon is located on the top right.
- Language and currency selectors.
Editing your theme
Set a theme for the same reason you upload your brand colors and logos: it all reminds your customers who they're shopping with, your brand identity, and even your values.
A MicroStore will inherit the theme settings of the storefront that it's assigned to. Check out our article on assigning your theme store to a storefront for more on this.
Color picker
Our color picker feature allows you to drag and pick shades from a color palette, allowing you to find the perfect shade to fit your content or object.
You can also simply and conveniently enter the exact HEX value to get the color you want.