- Knowledge base
- Content & Theme
- Add content
How to align icons and text in a content page
Making your site look polished couldn't be easier. Follow our two approaches on aligning icons and text using our content builder.
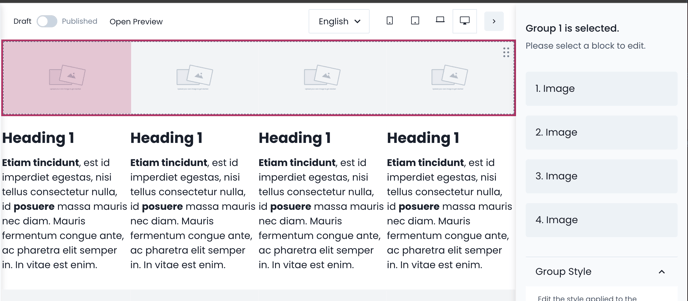
Option 1 - Nested components
Create four image blocks in the first group and four text blocks in the second group.

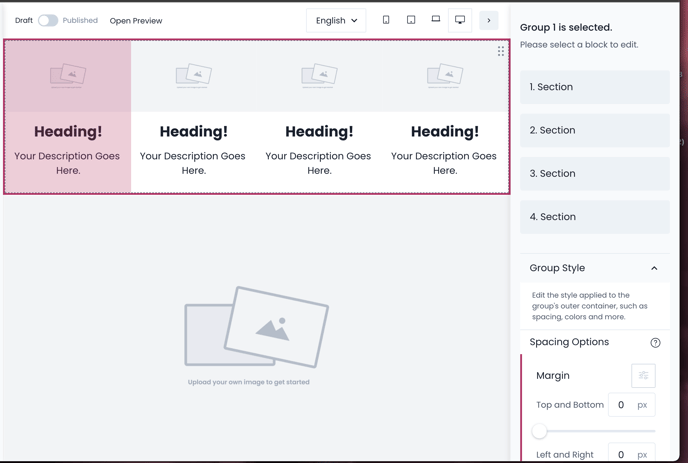
Option 2 - Use section components
Create four-section blocks in a group.
Save time by creating the first section and then using the “duplicate” button.

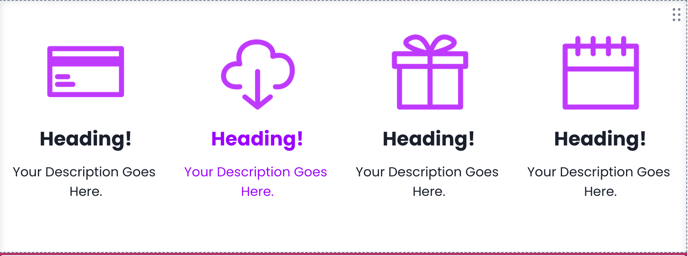
Here’s an example of different icons of varying sizes that have perfect alignment. To ensure the best results, try and match your icon size using the tip below.


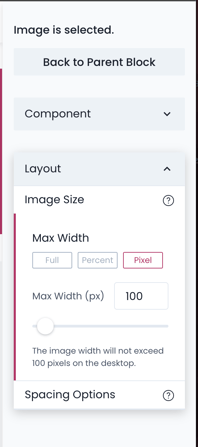
Set the Layout > Image Size > Max Width to matching values. All of them should have the same values, whether that's in pixels or percentages.
Adding spaces between images
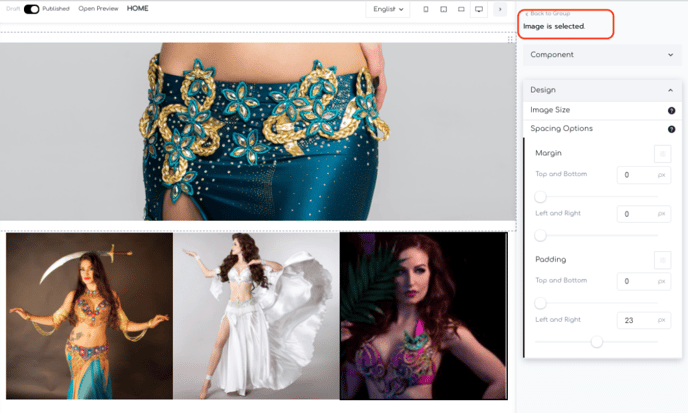
When using the content builder's image component, it is not possible to separate the images in between:

Use a section component, add some padding around the first image, and then duplicate as needed.
